SwiftUI로 처음 UI 를 그리게 된다면 HStack , VStack 을 기본적으로 사용하게되고 ScrollView 와 같은
기능이 포함된 view를 사용하기 시작할텐데요 그중 가장 좀 이질적인? View가 하나가 있습니다
그건 Geometryreader 인데 SwiftUI를 공부하시거나 미니 프로젝트? 를 진행하고 계신분들이
Geometryreader에서 상당히 좀 곤란을 겪는거 같더라구요 그래서
Geometryreader에 대해 제가 간단하게만 설명을 드릴려고합니다.
struct geometry: View {
var body: some View {
GeometryReader{ g in
}
}
}우선 이게 Geometryreader의 뼈대가되는 가장 간단한 모습인데 g 라고 선언한 변수는 geometryreader에서만 사용할 내부변수 입니다.
g라는 변수는 Geometryreader자체의 높이와 넓이를 가지고 있다고 생각하시면 편할겁니다.
var body: some View {
GeometryReader{ g in
HStack{
Text("1")
.frame(width: g.size.width / 2, height: g.size.height, alignment: .center)
.background(Color.blue)
Text("2")
.frame(width: g.size.width / 2, height: g.size.height, alignment: .center)
.background(Color.yellow)
}
}
}

그럼 우선 가볍게 g를 사용을 해보시게 되면 이런 화면이 나오게 됩니다 여기서 GeometryReader 크기는 화면 전체이기때문에
화면전체를 가진 GeometryReader을 절반으로 나눈 화면이 나오게되는것을 볼수있습니다.
GeometryReader{ g in
HStack(spacing:0){
Text("1")
.frame(width: g.size.width / 2, height: g.size.height, alignment: .center)
.background(Color.blue)
Text("2")
.frame(width: g.size.width / 2, height: g.size.height, alignment: .center)
.background(Color.yellow)
}
}.frame(width: UIScreen.main.bounds.width / 2)
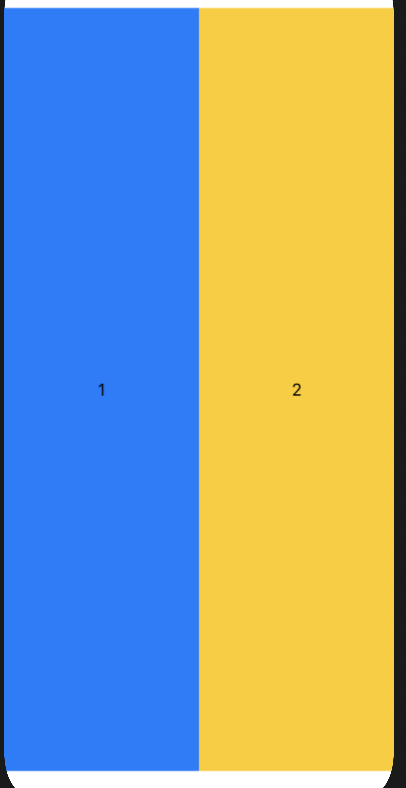
여기서 간단하게 GeometryReader의 크기만을 조정해준다면 어떻게될까요?

이렇게 화면의 절반의 크기를 가진 GeometryReader의 절반의 크기를 가진 2개의 뷰로 나눠지는 것을 확인 할 수 있습니다.
아 그러면 GeometryReader 내부에 있는 아이템들은 GeometryReader에 크기에 맞춰 변경시킬수 있으닌깐
이게 GeometryReader의 가장 기본적인 특성입니다 하지만.. GeometryReader의 가장 큰 단점이 존재합니다.
GeometryReader의 크기보다 큰 아이템을 GeometryReader안에 넣었을 경우에는 어떻게 되나!
SwiftUi 로 코딩을 하게되면 View들을 작은 단위들로 쪼개서 만들게 되는 상황이 자주 만들어 지는데
GeometryReader와 고정된 크기 ex frame(.width : 400 , .height : 400) 을 섞어서 사용하게된다면.. 지옥을 볼수있습니다.
우선 가볍게 보여드리겠습니다.
var body: some View {
ScrollView{
GeometryReader{ g in
VStack(spacing:0){
Text("1")
.frame(width: g.size.width / 2, height: 500)
.background(Color.blue)
Text("2")
.frame(width: g.size.width / 2, height: 500)
.background(Color.yellow)
}
}
}
}
이런식으로 width 는 정상적으로 GeometryReader의 넓이의 절반만큼을 가져가고 height는 임의의 고정된값을 넣어보겠습니다.
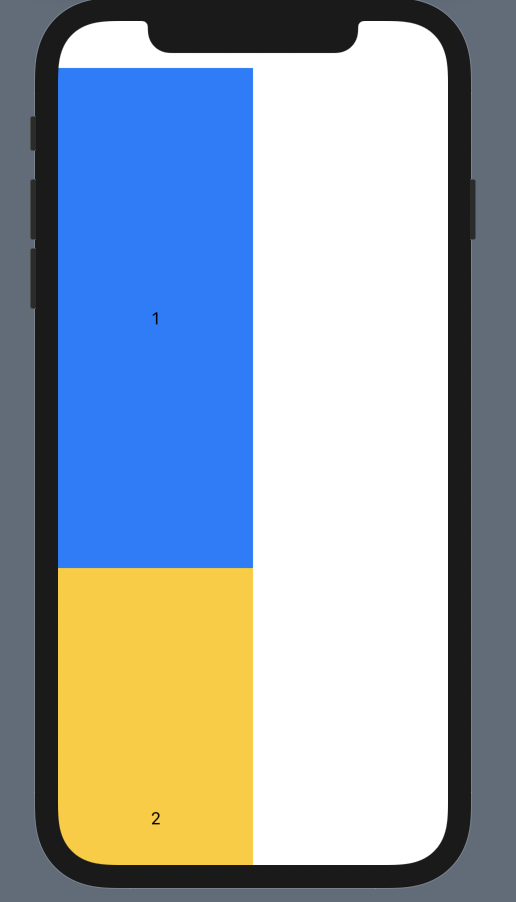
그러면 UI가

이렇게 아래에 UI가 있고 ScrollView가 있지만 아래쪽까지 정상적으로 스크롤이 되지않는 문제가 생깁니다.
해당 문제는 ScrollView가 GeometryReader의 크기를 인식했지만 GeometryReader안에 있는 아이템들의 크기까지 하지 못하여
생기는 문제입니다 이렇게 GeometryReader만을 사용하는것이 아닌 다른 View과 섞어서 사용하게된다면
GeometryReader안에 있는 아이템들의 크기를 인식하지못해 UI를 다시 그리게되는 불상사가... 생길수도있습니다.
그러므로 GeometryReader을 사용할때는 꼭 해당주의사항을 기억해주시면서 사용해주셔야합니다!
팁 : GeometryReader는 상단 탭을 구현할때 사용하면 정말 편합니다.
팁 : 만약에 돌이킬수없을만큼 상황이 커졌다.
SwiftUI Scrollview안에 GeometryReader 사용하기
SwiftUI로 UI 작업을 진행하게되면 Scrollview 안에 GeometryReader를 사용하는 경우가 나올 수 있습니다. ScrollView{ GeometryReader{ g in VStack(spacing : 0){ Image("1") .resizable() .frame(width: UIScre..
coding-rengar.tistory.com
해당 게시글을 활용하면 복구할수있습니다.
'SwiftUI' 카테고리의 다른 글
| swift 인-아웃 파라미터 (In-Out Parameters) (0) | 2021.06.28 |
|---|---|
| 앱스토어 등록시 전화 번호 : 유효하지 않은 필드입니다. (8) | 2021.01.26 |
| 5392b68f539b489193e4508c39687898 (0) | 2020.12.27 |
| SwiftUI view의 크기 (높이,넓이) 구해보자!! (0) | 2020.12.26 |
| SwiftUI 카카오 로그인 사용하기 (0) | 2020.12.24 |

